Корзина может отправлять события, происходящие на существующих страницах в системы аналитики. Для корзины являются традиционными следующие события:
Передача событий из корзины в Яндекс Метрику
Для этого после кода подключения корзины добавьте скрипты отправки событий:
<script>
document.addEventListener("EasyNetShopLoaded", function(event) {
// Событие возникает при клике на кнопки добавления товаров - отправляем в метрику событие ADD
ens_jQuery('.btn-ens-action, .easynetshop-buy').click(function() {
ym(/*ID вашего счетчика Яндекс Метрики*/, 'reachGoal', 'add');
});
}, false);
document.addEventListener("EasyNetShopModalOpened", function(event) {
// Событие возникает в момент открытия окна корзины
if (ens_jQuery('.easynetshop-modal-cart').css('display') != 'none') {
// Если открыто окно оформления заказа - отправляем в метрику событие SHOW
ym(/*ID вашего счетчика Яндекс Метрики*/, 'reachGoal', 'show');
}
if ((ens_jQuery(".easynetshop-modal-ordercompleate .easynetshop-ok .easynetshop-continue").css('display') != 'none')
&& (ens_jQuery(".easynetshop-modal-ordercompleate").css('display') != 'none')) {
// Если открыто окно успешного заказа - отправляем в метрику событие ORDER
ym(/*ID вашего счетчика Яндекс Метрики*/, 'reachGoal', 'order');
}
}, false);
</script>Создание целей в Яндекс Метрике
На сайте Яндекс.Метрики выбираем созданный нами счетчик. В правом меню переходим в раздел "настройка" -> Переходим на вкладку "Код счетчика" и следуем инструкциям по добавлению предоставленного кода на нашем сайте.
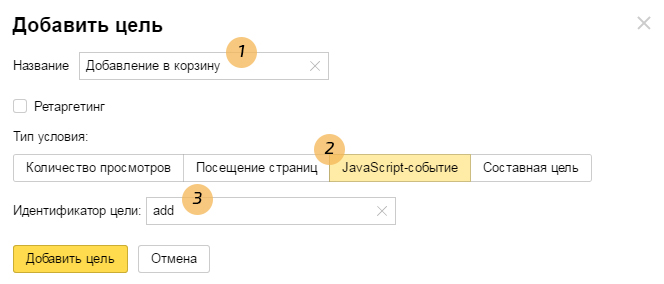
В пункте меню "настройка" мы переходим на вкладку "Цели"->"Добавить цель". Появится окно:

В нем:
Название [1] - это произвольное наименование цели (как вам понятнее)
JavaScript-событие [2] - это метод, которым наш сайт будет сообщать метрике о достижении цели в корзине.
Идентификатор [3] - условное обозначение цели, чтобы отличить её от других. Желательно английскими или цифрами.

-
Для начала нам нужно зарегистрировать цели в самом сервисе Google Analytics. Для этого в левом нижнем углу сервиса находим кнопку перехода в раздел Администрирования

-
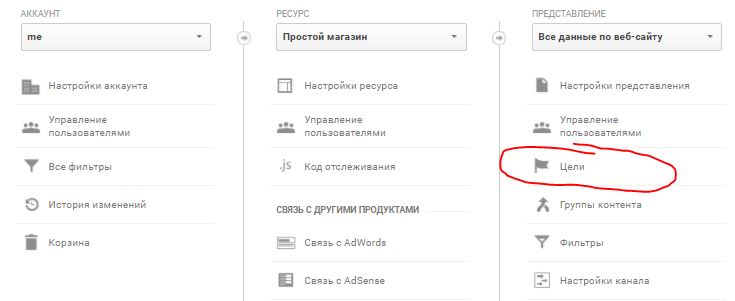
В панели Администрирования выбираем раздел "цели"

-
Нажимаем на кнопку "+Цель" чтобы зарегистрировать новую.
-
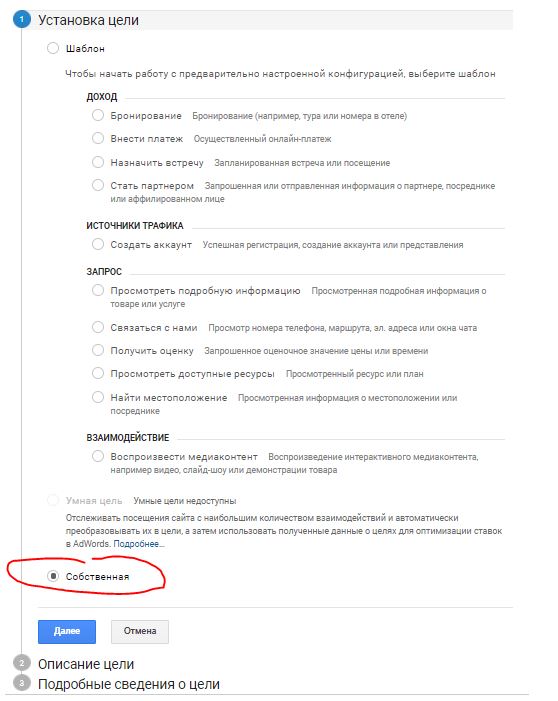
В пункте №1 "Установка цели" выбираем "Собственную"

-
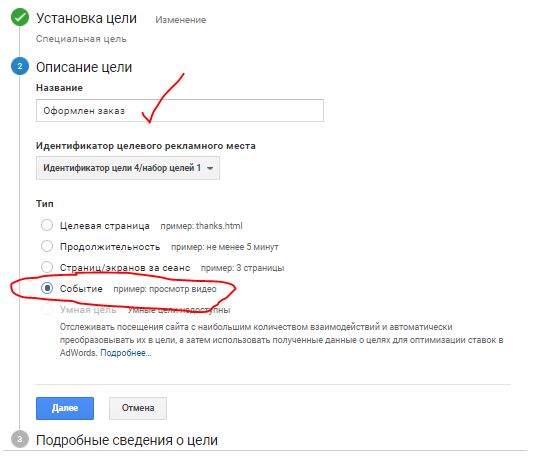
В пункте №2 "Описание цели" задаем для цели произвольное наименование, чтобы отличать её от других целей. Здесь же указываем, что наша цель = "событие", т.к. мы будем отлавливать некоторое событие, произведенное посетителем на страницах сайта.

-
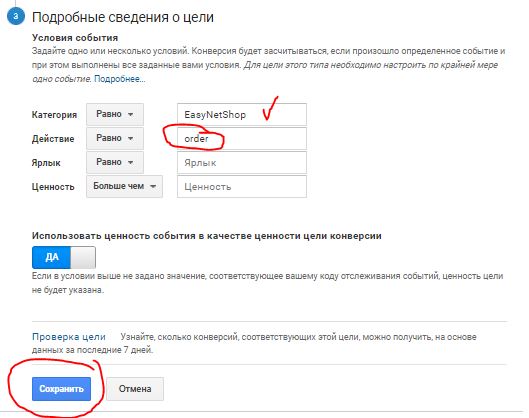
В пункте №3 "Подробные сведения о цели" указываем её настройки. Для работы достаточно указать категорию к которой относится цель и действие. Слова могут быть использованы любые, главное чтобы точно также она была задана и на самом сайте (в корзине). В примере категория = EasyNetShop, а действие = order

- Сохраняем! На стороне Google Analytics всё настроено! Он ждет, когда с сайта нужнут поступать сигналы о достижении этой цели (о данном событии)
Если Google Analytics подключен через Global Site Tag
Копированием кода отслеживания напрямую из панели управления Google Analytics - добавить события можно вот так:
<script type="text/javascript">
document.addEventListener("EasyNetShopLoaded", function(event) {
ens_jQuery('.btn-ens-action, .easynetshop-buy').click(function() {
gtag('event','add',{'event_category' : 'EasyNetShop'});
});
}, false);
document.addEventListener("EasyNetShopModalOpened", function(event) {
if (ens_jQuery('.easynetshop-modal-cart').css('display') != 'none') {
gtag('event','show',{'event_category' : 'EasyNetShop'});
}
if ((ens_jQuery(".easynetshop-modal-ordercompleate .easynetshop-ok .easynetshop-continue").css('display') != 'none') && (ens_jQuery(".easynetshop-modal-ordercompleate").css('display') != 'none')) {
gtag('event','order',{'event_category' : 'EasyNetShop'});
}
}, false);
</script>Внимание!
В системе Аналитикс есть 2 отчета. В режиме "реального времени" вы можете увидеть процесс достижения целей сразу, как только они будут установлены и достигнуты. А в основном отчете по конверсии отражение событий происходит с некоторым запозданием, связанным с тем, что Гугл ждет окончания времени очередного визита посетителя и только после этого формирует отчет.
