Пример установки: Скопируйте код из личного кабинета и вставьте его в HTML-код страницы вашего сайта.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script>
<link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Вставьте кнопку "Купить" из каталога или как произвольный товар
<button class="btn-ens-action btn-ens-style"
data-rel="4a9f99dc105">
Купить
</button><button class="btn-ens-self btn-ens-style"
data-name="Nibiru E58 WI-FI FPV"
data-price="5220.99"
data-desc="Радиоуправляемый дрон FPV c Wi-Fi"
data-href="https://easynetshop.ru/"
data-img="https://easynetshop.ru/assets/images/product_2.jpg">
Добавить в корзину
</button>Легкая установка
без программирования (low-code)
Онлайн-оплата
Сформирует счет для онлайн-оплаты в любой из платежных систем или системе интернет-экавайринга, которая работает с платежными виджетами.
Доставка и скидки
Помогут покупателю выбрать удобный вариант получения товара и автоматически рассчитать возможную скидку или использовать промо-коды.
Оповещение в Telegram
Уведомит о поступлении заказа в чате. Может отправить заказ в группу или канал Telegram для всей компанды
Рекомендации товаров
Предлагает покупателю дополнительные товары из категории "с этим товаром покупают" для повышения суммы чека
Отслеживание статуса
Показывает покупателю историю и состояние его заказов из данных встроенной системы управления заявками
Поиск товаров
Найдет товары в вашем каталоге и позволит покупателю быстро добавить их в форму заказа
Бесплатно
Виджет на тарифе "Бесплатный" содержит все необходимые для оформления заказа функции, без ограничений по времени.
Без программирования
Для установки не требуется программист. Готовые 3 строчки кода из личного кабинета разместите на странице сайта.
Служба поддержки
Помогает при установке, настройке дизайна, настройке аналитики целей. Консультирует по вопросам использования.
Сегодня мы уже помогли оформить заказов:
Корзина для интернет магазина
Установка скрипта корзины обеспечивает возможность добавления товаров в заказ, хранение и отправку заказа на почту. Добавление товаров в корзину происходит при нажатии пользователем на кнопку "Купить", созданную в личном кабинете сервиса или в калькуляторе товаров на сайте
Добавленный в корзину товар сохраняется в памяти браузера пользователя и дает возможность покупателю вернуться к процессу заказа в любой момент, а также позволяет добавлять в корзину другие товары. После завершения выбора товаров покупатель переходит к заполнению формы заказа.
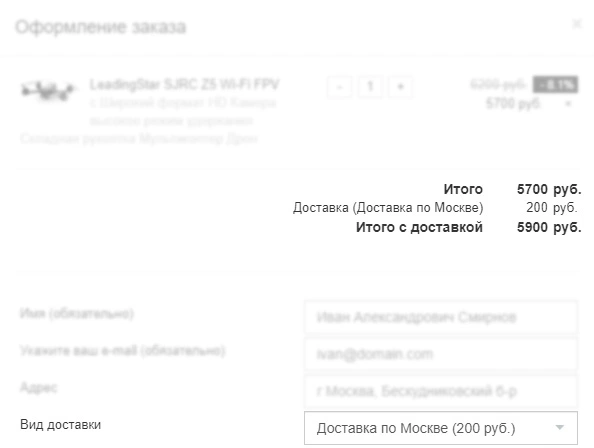
При оформление заказа корзина рассчитывает итоговую стоимость, исходя из количества и цены добавленных товаров. Дополнительно в корзине можно указать размер скидки и стоимость доставки. Эти значения также будут включены в подсчет итоговой стоимости заказа. После оформления можно направить покупателя на онлайн-оплату в указанную платежную систему.
Корзина для лендинга
Корзину можно использовать на сайтах, состоящих из одной или нескольких посадочной страницы - лендинга. Использование готового JS-скрипта корзины экономит время и деньги на разработке, а также может значительно расширить функциональные возможности лендинга:
 Пример работы
Пеперони - 649 руб.
Пример работы
Пеперони - 649 руб.  Пример работы
Пример работы
Что о сервисе говорят клиенты

Очень простая в использовании корзина - ввел название, поставил цену, скопировал код и вуа-ля. Лучшее решение, которое я нашла для своего интернет-магазина.
—Галина
Процесс заказа, с точки зрения покупателя, предельно прост. Добавил товары в корзину, заполнил несколько полей, нажал кнопку "Заказать". Все!
— Андрей
Понравилось простота установки, разобрался сам. Функционал классный , особенно нравится возможность указывать условия скидки и доставки.
— Андрей
EasyNetShop – отличный сервис для организации магазина на сайте. Пользуюсь 6 месяцев, все устраивает.
— Марат
Тех. поддержка терпеливо и подробно помогала производить нужные настройки, все поясняли. Было ощущение индивидуального подхода. Сама корзина понравилась, очень удобная для клиента.
— Анастасия
Замечательный сервис! Всё просто, удобно и, что очень важно, Mobile Friendly. Техподдержка выше всяких похвал. Успехов и процветания!
— Евгений
Хороший, не перегруженный излишними настройками сервис. Простая интеграция с сайтом. Сразу чувствуется, что люди ДУМАЛИ, когда создавали это продукт!
— Сергей
Супер сервис! Бесплатно получаешь практически все, а за небольшую плату -абсолютно полный функционал! Рекомендую всем своим знакомым!
— Антон
Easynetshop.ru - для тех, кто хочет иметь полноценный сервис, без проблем и высоких тарифов. Здесь всё так, как это должно быть лучшим образом. Всем рекомендую!!!...
— Александр
Благодарю, такой сервис я вижу впервые, где на все вопросы есть четкие ответы с очень высокой вероятностью положительного решения, поставленной задачи!
— РустемHTML корзина для сайта
 Скрипт позволяет сделать корзину на HTML сайте или на отдельной HTML-странице без программирования. При создании корзины на странице автоматически добавляются все необходимые элементы:
Скрипт позволяет сделать корзину на HTML сайте или на отдельной HTML-странице без программирования. При создании корзины на странице автоматически добавляются все необходимые элементы:
Все элементы создаются в HTML-коде страницы вашего сайта и к ним могут быть применены стили и скрипт, размещенные на странице. Кроме этого можно использовать активные элементы, которые уже есть в дизайне вашей страницы. Например, если добавить в любое место страницы элемент:
<div id="easynetshop-cart"> ... </div>Данный элемент автоматически станет новой кнопкой для перехода в корзину, а стандартная кнопка корзины при этом отображаться не будет. Таким образом можно заменить стандартную кнопку на свою индивидуальную.
Есть вопрос?
