
Установка формы на сайт
HTML и CSS позволяют создавать красивые и функциональные формы заказа для любого веб-сайта. Готовая форма, разработанная с использованием этих технологий, позволяет пользователям легко добавлять товары в свой заказ и оформлять его. Благодаря простому интерфейсу и интуитивно понятным элементам управления, процесс оформления заказа становится максимально удобным для клиентов. Независимо от типа сайта или продукции, HTML-форма предоставляет возможность создания эффективного инструмента для приема заявок и обеспечения безупречного пользовательского опыта.
-
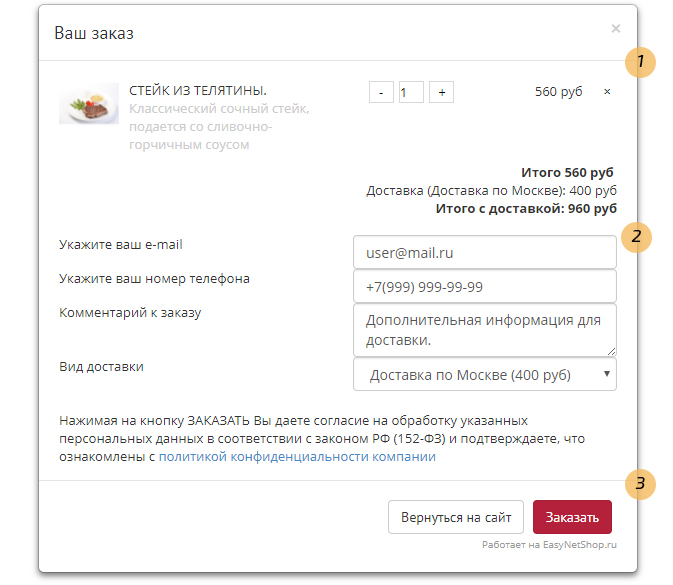
Состав заказа.
Чтобы посетителю Вашего сайта не пришлось вручную указывать наименование товара или услуги, которую он желает заказать, данные сюда попадают автоматически при нажатии на кнопку добавления товара, которые можно создать в личном кабинете. В блоке состава заказа можно менять количество или удалять записи. Если в настройках товара указана цена - форма автоматически рассчитает стоимость всего заказа. А если в настойках у товара установлен признак "возможно заказать несколько товаров", то в форме будет отображаться и количество. А итоговая стоимость заказа при этом будет рассчитана из этого количества. -
Поля формы.
На финальном этапе заказа посетитель при оформлении вводит свои данные. Количество полей и их наименования произвольное и настраивается в личном кабинете сервиса. При этом у каждого из полей можно установить признак "Обязательное" и форма заказа не будет отправлена до того момента, пока обязательное поле не заполнено. -
Кнопки управления.
Покупатель может завершить оформление заказа или вернуться на сайт для добавления в форму дополнительных товаров или услуг.
Онлайн-оплата
Сформирует покупателю ссылку для онлайн-оплаты на итоговую сумму заказа
Скидки и промо-коды
Рассчитает покупателю размер скидки от суммы заказа или по промо-коду
Варианты доставки
Предоставит покупателю возможность выбора варианта доставки

Уведомление в Telegram
Отправит сообщение о заказе в ваш личный чат телеграм или в вашу рабочую группу.
Статусы заказов
Покажет покупателю историю его покупок и текущий статус каждого из его заказов.
Поддержка сервиса
Поможет в установке и настройке индивидуального дизайна
Создание формы на сайте
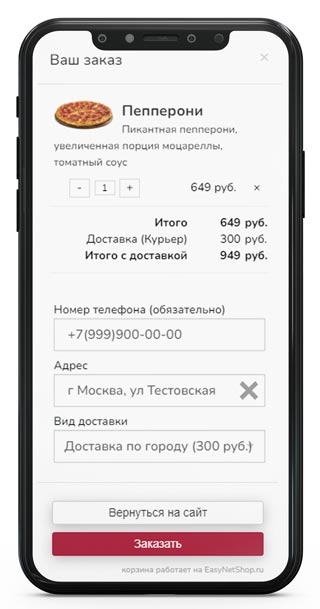
Установка готовой формы заказа является одним из ключевых шагов в создании эффективного сайта. Форма заказа позволяет покупателям легко и быстро указывать необходимую информацию о товаре или услуге, выбирать дополнительные опции и производить оплату. Это отличное решение как для небольших лендингов, так и для крупных интернет-магазинов, стремящихся автоматизировать свои процессы продаж и повысить уровень обслуживания клиентов. Установите форму прямо сейчас — это просто! Пример:
Оптимальным вариантом является добавление кода в общий шаблон. В этом случае форма будет добавлена на все страницы и пользователь сможет перейти к процессу оформления заказа с любой из них. Содержимое формы заказа при переходе по страницам сохраняется.
Кнопка показа формы [демо-версия]:
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script>
<link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Кнопка добавления товара в форму [демо-версия]:
<button class="btn-ens-action btn-ens-style" data-rel="4a9f99dc105">
Добавить товар в форму заказа
</button>Настройки формы в личном кабинете
Форма заказа выполнена по технологии корзины. Она позволяет добавлять автоматически товары и услуги со страницы, считать их стоимость и хранить информацию при переходе с одной страницы на другую. После подключения кода формы на странице появится соответствующий элемент для перехода к оформлению заказа в виде иконки корзины.
При необходимости можно заменить стандартную кнопку на собственный элемент и разместить его в любом месте HTML кода страницы. Для этого создайте (или выберите) на странице сайта тот элемент, который будет выполнять роль кнопки перехода в форму заказу и укажите у него id="easynetshop-cart".
<div id="easynetshop-cart">
<!-- Здесь добавить картинку или кнопку, которая будет открывать форму заказа -->
</div>Подсказки при заполнении формы
Для уменьшения ошибок и увеличения скорости ввода данных можно подключить сервис DaData. До 10 000 подсказок в сутки этот сервис предоставляет бесплатно.
Подсказки можно настраивать по типу поля: Адрес, Имя (ФИО), Почта, Организация и другие. При вводе начальных букв в поле автоматически будут предлагаться варианты для быстрого завершения набора.
Пример (поле для ввода АДРЕСА):<link href="https://cdn.jsdelivr.net/npm/suggestions-jquery@21.12.0/dist/css/suggestions.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/suggestions-jquery@21.12.0/dist/js/jquery.suggestions.min.js"></script>
<script>
document.addEventListener("EasyNetShopModalOpened", function(event) {
ens_jQuery(".fields_number input[name~='FName']").suggestions({ // Вместо FName указать имя поля в форме
token: "XXXXXX", // Укажите ваш API-ключ из личного кабинета DaData
type: "ADDRESS" // Выберите тип подсказки: адрес, имя, фамилия, ....
});
}, false);
</script>Заголовки и кнопки в форме заказа
В форме Простой магазин есть возможность изменить все стандартные надписи на собственные
Пример кода представлен ниже (его нужно вставить сразу после кода подключения формы). В этом коде при размещении вы можете изменить слова/фразы на собственные.
<script>
document.addEventListener("EasyNetShopLoaded", function(event) {
/// Устанавливаем надпись "Заказать" в кнопке отправки данных
ens_jQuery('.easynetshop-doorder').html('Заказать');
});
</script>Подробнее об изменении остальных надписей можно узнать в разделе:
Подключение платежных систем
 После отправки данных из формы может быть сформирована ссылку на платженый сервис, который будет принимать платежи. В такой платежной ссылке будет автоматически передан номер заказа и сумма к оплате. Покупателю останется только указать реквизиты карты и завершить процедуру. Пример подключения платежного сервиса (на примере сервиса Тинькофф Касса):
После отправки данных из формы может быть сформирована ссылку на платженый сервис, который будет принимать платежи. В такой платежной ссылке будет автоматически передан номер заказа и сумма к оплате. Покупателю останется только указать реквизиты карты и завершить процедуру. Пример подключения платежного сервиса (на примере сервиса Тинькофф Касса):
Согласие на обработку персональных данных
Одним из требований закона "О персональных данных" (152-ФЗ) является согласие на обработку персональных данных (ст.6.1 ч.1), а под персональными данными закон подразумевает всё, что прямо или косвенно относится к пользователю (ст.3 ч.1). Судебная практика показывает, что заполнение даже простой формы на сайте для ответа на вопрос с указанием пользователем своего имени и почты уже подходит под требования закона и относятся к персональным данным пользователя.
Для реализации требований данного закона вам может понадобиться добавление информационного сообщения или ссылки на политику конфиденциальности в форму заказа на вашем сайте. Вот пример получения согласия для корзины EasyNetShop: (нужно добавить в любое место сайта этот код)
<script>
document.addEventListener("EasyNetShopLoaded", function(event) {
/* Формируем текст */
var selhtml = 'Нажимая на кнопку ЗАКАЗАТЬ Вы даете согласие'
+ ' на обработку указанных персональных данных в соответствии с законом РФ (152-ФЗ)'
+ ' и подтверждаете, что ознакомлены с <a href="#">политикой конфиденциальности компании</a>';
/* Оформляем текст в блок */
var fhtml = '';
fhtml += '<div style="padding:0px 20px;">';
fhtml += selhtml;
fhtml += '</div>';
/* Добавляем в окно корзины перед футером */
ens_jQuery('.easynetshop-modal-cart .easynetshop-footer').before(fhtml);
}, false);
</script>Есть вопрос?
