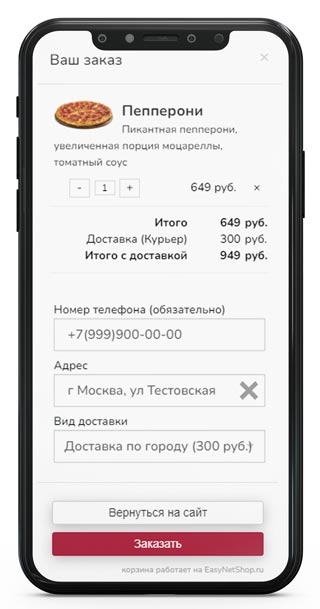
 Пример работы
Пример работы
Как сделать корзину на JS
Скрипт позволяет за несколько минут без программирования сделать корзину на сайте, в том числе и на отдельных HTML-страницах без системы управления контентом.
Подробная документация позволяет настроить форму заказа на вашем сайте со всеми существующими у него возможностями. А набор готовых решений, созданный на основе практик продаж в действующих интернет-магазинах, подскажет вам идеи по развитию и улучшению вашего сервиса.
Если при установке и использовании скрипта у вас возникли вопросы – их решить поможет служба технической поддержки сервиса.
Онлайн-оплата
Сформирует покупателю ссылку для онлайн-оплаты на итоговую сумму заказа
Скидки и промо-коды
Рассчитает покупателю размер скидки от суммы заказа или по промо-коду
Варианты доставки
Предоставит покупателю возможность выбора варианта доставки

Уведомление в Telegram
Отправит сообщение о заказе в ваш личный чат телеграм или в вашу рабочую группу.
Статусы заказов
Покажет покупателю историю его покупок и текущий статус каждого из его заказов.
Поддержка сервиса
Поможет в установке и настройке индивидуального дизайна
Для установки корзины на сайт необходимо скопировать фрагмент кода из личного кабинета, содержащий три основных файла:
Пример установки: Скопируйте код из личного кабинета и вставьте его в HTML-код страницы вашего сайта.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script>
<link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Вставьте кнопку "Купить" из каталога или как произвольный товар
<button class="btn-ens-action btn-ens-style"
data-rel="4a9f99dc105">
Купить
</button><button class="btn-ens-self btn-ens-style"
data-name="Nibiru E58 WI-FI FPV"
data-price="5220.99"
data-desc="Радиоуправляемый дрон FPV c Wi-Fi"
data-href="https://easynetshop.ru/"
data-img="https://easynetshop.ru/assets/images/product_2.jpg">
Добавить в корзину
</button>Легкая установка
без программирования (low-code)
JavaScript создаст HTML-код корзины:
А также выполняет обмен данными с сервером, на котором хранятся данные о товарах, заказах и персональные настройки интернет-магазина. Без серверной части реализация корзины невозможна.
Размещение кода корзины внутри HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>EasyNetShop</title>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="JS с настройками из личного кабинета"></script>
<link href="CSS с настройками из личного кабинета" rel="stylesheet">
</head>
<body>
<a class="btn-ens-action btn-ens-style" data-rel="Код товара из личного кабинета">Купить</a>
</body>
</html>
Все настройки уже внутри JS
Для настройки потребуется указать адрес вашего сайта, email для отправки заказов и указать параметры товаров в личном кабинете.
Кнопка перехода к заказу
<div id="easynetshop-cart">
<div id="enscart_my_wrapper">
<div id="enscart_myimage_wrapper"> <img src="https://i.ibb.co/ZfJ03Ns/shop1.png"> </div>
<div id="enscart_my_counter_wrapper"><span id="easynetshop-cart-count"> 0 </span></div>
</div>
</div>Добавления товаров в корзину
Кроме установки кода корзины, на страницах вашего сайта также потребуется установить кнопки для добавления товара. Если такие кнопки «Купить» уже есть на странице, потребуется их связать с корзиной, для однозначного выбора товара, который они будут добавлять в заказ.
Для работы с товарами корзина использует собственный каталог, которым Вы можете управлять внутри личного кабинета. Он позволяет устанавливать цену товара, изображение, остаток на складе, сопутствующие товары и описание.
Для связки можно использовать один из 4 вариантов размещения кода на странице:
Рекомендованный код
Использовать код кнопки купить, который автоматически генерируется при создании товаров в личном кабинете. Пример:
<a class="btn-ens-action btn-ens-style" data-rel="ID товара"> Купить </a>>В этом коде:
.btn-ens-style (необязательный) содержит визуальные настройки для кнопки "купить", вы можете заменить его на собственный класс, содержащий настройки оформления. Или можно создать стили в конструкторе
."btn-ens-action (обязательный) не визуальный, он не содержит стилей оформления. Добавляет реакцию на событие клика по этому элементу и отправляет товар из параметра data-rel в корзину
data-rel="ID товара" (обязательный), содержит ID товара из личного кабинета, который будет добавлен в заказ при нажатии на эту кнопку.
Ссылка на страницу
Использовать ссылку на страницу, где установлена корзина. Данный вариант можно использовать, если система вашего сайта не позволяет добавлять произвольный HTML-код в нужное место. Пример:
<a href="Адрес страницы#ensadd:ID товара">Купить</a>В этом коде:
Адрес страницы (необязательный) может содержать URL страницы вашего сайта, на которой установлена корзина. При отсутствии адреса добавление товара произойдет на текущей странице.
ID товара (обязательный), содержит ID товара из личного кабинета, который будет добавлен в заказ при нажатии на эту кнопку.
Также использование ссылки с таким параметром может быть использовано для формирования ссылок с других сайтов (рекламных площадок, агрегаторов и т.п.) при переходе по такой ссылке пользователь автоматически добавит товар в корзину и перейдет сразу к оформлению заказа.
Функция добавления товара
Использовать добавление товара через вызов функции, которую можно добавить к элементу через событие «клик» по нему. Пример:
<button onclick="easynetshop_buy('ID товара');">Купить</button>Разметка товара в кнопке
<button class="btn-ens-self btn-ens-style"
data-name="Карбонара"
data-price="450"
data-desc="Бекон, сыры чеддер и пармезан, моцарелла"
data-img="https://easynetshop.ru/assets/images/pizza.png">
Купить
</button>Скрипт оформления заказа
В коде подключения содержится файл с готовыми стилями оформления элементов корзины. Сами элементы, генерируемые скриптами соответствуют стандартам HTML5 и верстка на основе bootstrap.
В соответствии с принципами каскадных таблиц стилей вы можете частично или полностью переопределить любой из параметров, указанных в css-файле. Для этого требуется после установки стандартных стилей добавить новое описание для выбранного элемента. Например, чтобы изменить цвет кнопки необходимо указать новые стили для классов которые изменились:
<style>
#enscart_wrapper #enscart_image_wrapper {
background-color: #1170bb;
}
#easynetshop-cart-default #enscart_wrapper {
top: auto; right: auto;
left: 10px;
bottom: 20px;
}
</style>Кроме этого, для редактирования стилей можно скачать готовый файл, изменить в нем параметры оформления и загрузить на свой сервер, указав путь к нему для подключения.
Настройка формы заказа
Кроме стилей можно менять и текст, надписи, заголовки в шапке выпадающих окон корзины, надписи на кнопках и др. Подробную информацию по настройке соответствующих элементов можно найти по ссылкам:
Есть вопрос?

Denis G.
14.03.2023Можно jacascript корзины скачать на свой хостинг и отредактировать
Фролов Сергей (EasyNetShop.ru)
16.03.2023Файлы JS и CSS вы можете скопировать на свой сервер, однако обновления не будут происходить. Рекомендуем оставить их на серверах онлайн-сервиса, а необходимые модификации делать дополнениями в собственных файлах, которые подключаются после основного кода.
Крис
22.01.2023Как добавить в скрипт выбор варианта товара?
Фролов Сергей (EasyNetShop.ru)
22.01.2023Выбор товара должен происходить еще до отправки товара в корзину (не связан с работой скрипта самой корзины). Такой выбор проще всего сделать через скрытие и отображение кнопок добавления товаров непосредственно на странице вашего сайта. Например, есть несколько модификации одного товара с разной ценой в каталоге. Все кнопки от этих товаров добавляются на страницу сразу (одна видимая по-умолчанию, остальные скрыты через display="none")
Кроме кнопок добавляется переключатель (radio) с вариантами товаров и каждому варианту добавляется событие onClick, которое скрывает все ненужные кнопки и отображает только ту, которая нужна при выбранном варианте. Кроме этого можно посмотреть примеры здесь и здесь