
Как рассчитать доставку
Расчет стоимость доставки на сайте в режиме онлайн — это одна из наиболее востребованных функций для интернет-магазина. Многие транспортных компаний предлагаю клиентам готовые виджеты и модули для встраивания на сайт. Через данные виджеты покупатель имеет возможность выбора удобного пункта выдачи заказа на интерактивной карте, а также получения информации о стоимости и времени доставки груза. Ниже будут приведены примеры интеграции калькуляторов доставки от компании СДЭК и БоксБерри.
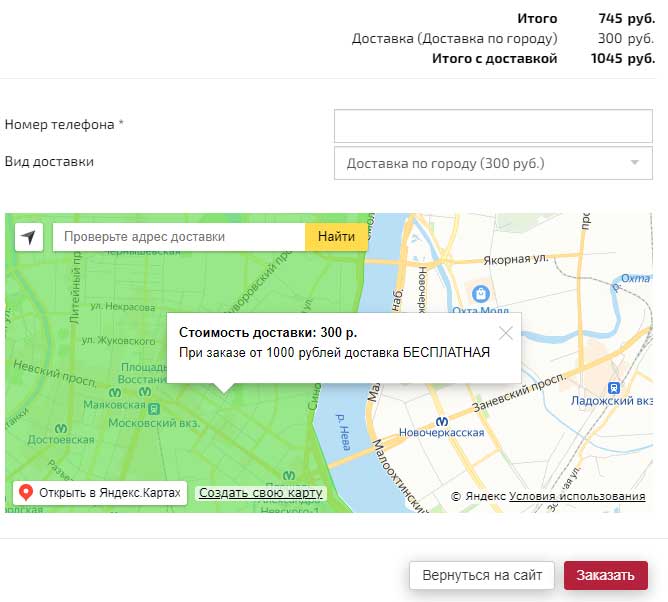
Кроме доставки транспортными компаниями по России грузов из интернет-магазинов также существуют варианты доставки от самого магазина в границах населенного пункта или района. Такой механизм подразумевает выделение нескольких фиксированных зон для доставки с указанием стоимости доставки до них
Оба варианта расчета доставки могут быть реализованы в корзине Простой магазин, что даст покупателям возможность удобно и быстро оформлять заказы без дополнительных звонков в компанию, а также учесть стоимость доставки в итоговой сумме заказа к оплате.
Варианты доставки
Доступно на тарифах: Базовый Полный
Наиболее простой способ расчета доставки в рамках одного населенного пункта - перечисление способов (или зон) доставки с указанием для каждого отдельного варианте его стоимость. Стоимость выбранного варианта доставки будет добавлена в итоговую стоимость заказа, а информацию о выбранном варианте магазин получит в сообщении о заказе.
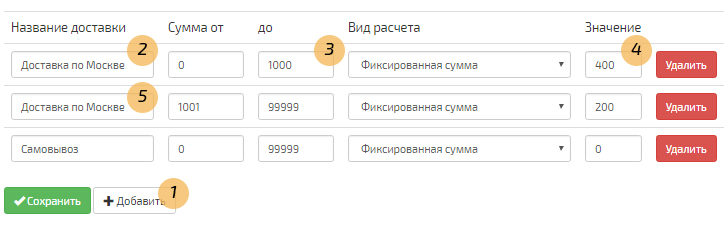
Количество вариантов (отменчно цифрой 2 и 5 на изображении) доставки не ограничено. Вы можете создавать новые варианты нажатием кнопки "добавить" [1].
Наименования вариантов [2] задаются произвольно самим пользователем в настройках системы при добавлении каждого нового вида. Старайтесь не писать длинные наименования, поскольку в итоговой таблице заказов они могут вызвать некорректное отображение при узком экране у посетителей.

Минимальная и максимальная [3] сумма заказа предназначены для ограничения возможности использования каждого вида доставки. Например, у вас есть вид доставки "Самовывоз", который действует при любой сумме заказа - в этом случае установите ограничения от 0 и до очень большого числа (9999999) и у вас есть вид доставки "курьер", который возможен только если сумма заказа превышает 500 рублей - в этом случае в минимальную сумму установите значение 500. При заказах до 500 рублей в списке вариантов доставки "курьера" не будет. С помощью значений минимальной и максимальной суммы заказа также можно делать варианты одного вида доставки с разной суммой. Например, при сумме заказа от 500 до 5000 доставка "курьер" может стоить одну цену (скажем, 200 рублей), а от 5000 и выше доставка с таким же наименованием "курьер" будет стоить другую цену (100 рублей или совсем бесплатно, т.е. 0)
Варианты исчисления стоимости доставки могут быть не только фиксированной суммой, но и зависеть от стоимости всего заказа или количества товаров в заказе. Мы предлагаем на выбор для каждого вида доставки возможность выбора из 3 наиболее популярных вариантов. Фиксированная сумма - это четко определенное значение [4], которое не меняется. Процент от суммы заказа устанавливается в виде % и вычисляется каждый раз заново. Если уставить 20%, то при сумме заказа в 1000 рублей стоимость доставки составит 200 руб. Вариант со стоимостью доставки каждой единицы продукции определяет количество позиций в заказе и умножает на указанную стоимость. Если указать стоимость доставки единицы товара 100 рублей, то при заказе товаров в количестве 5 штук стоимость доставки составит 500 рублей.
Калькулятор доставки СДЭК
Доступно на тарифах: Полный
Для начала потребуется разместить на странице код подключения виджета СДЭКа
<script type="text/javascript" src="https://widget.cdek.ru/widget/widjet.js" id="ISDEKscript"> </script>Далее требуется его инициализация с начальными параметрами для расчета:
<script type="text/javascript">
var widjet = new ISDEKWidjet({
defaultCity: 'Москва', //какой город отображается по умолчанию
cityFrom: 'Домодедово', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
link: false,
popup: true,
onChoose: onChoose,
onChooseProfile: onChooseProfile,
});
/* Добавить обработку событий для onChoose и onChooseProfile (описана ниже) */
/* Добавить отображение кнопки Выбрать ПВЗ (описана ниже) */
</script>При инициализации используются две функции: onChoose и onChooseProfile, которые вызываются когда в виджете СДЭКа выбран ПВЗ или выбран тип курьерской доставки. В нашем случае эти функции должны будут добавлять в корзину произвольный товар с надванием "Доставка СДЭК" и стоимостью, которую рассчитает виджет.
function onChoose(wat) {
self_name = 'Доставка СДЭК';
self_desc = 'Доставка в пункт выдачи ' + wat.PVZ.Name + ' / срок ' + wat.term + ' дн. ';
self_price = Math.round(Number.parseInt(wat.price));
self_img = 'https://easynetshop.ru/assets/images/cdek_logo.jpg'
easynetshop_self(self_name, self_price, self_desc, self_img);
widjet.close();
}
function onChooseProfile(wat) {
self_name = 'Доставка СДЭК';
self_desc = 'Доставка курьером ';
self_price = Math.round(Number.parseInt(wat.price));
self_img = 'https://easynetshop.ru/assets/images/cdek_logo.jpg'
easynetshop_self(self_name, self_price, self_desc, self_img);
widjet.close();
}Остается добавить в форму заказа кнопку, которая будет запускать отображения виджета СДЭКа. Причем это кнопка должна быть только в том случае, если доставку мы еще не добавляли в заказ. А также при остутствии выбранного ПВЗ можно заблокировать возможность оформления заказа.
document.addEventListener("EasyNetShopModalOpened", function(event) {
var easynetshop_cdek_delivery_exists = false;
ens_jQuery('.easynetshop-goodtitle-name').each(function(){
if (ens_jQuery(this).html() == 'Доставка СДЭК') {
ens_jQuery(this).parents('.easynetshop-row').addClass('easynetshop-cdek-delivery-item').find('.easynetshop-center input, .easynetshop-center button').hide();
ens_jQuery('.easynetshop-doorder').removeAttr("disabled");
easynetshop_cdek_delivery_exists = true;
}
});
if (!easynetshop_cdek_delivery_exists) {
ens_jQuery('.easynetshop-goods').find('.easynetshop-row:last').before('<a href="javascript:void(0);" class="btn-ens-style" onclick="widjet.open()">Добавить доставку СДЭК</a>');
ens_jQuery('.easynetshop-doorder').attr("disabled", "true");
}
});При одновременном отображении двух активных виджетов (корзины и выбора пункта выдачи заказа) возможно, что один будет перекрывать второй, поэтому с помощью стилей устанавливаем значение z-index для приоритетного виджета СДЭКа
<style> .CDEK-widget__popup-mask { z-index: 9999; } </style>Есть вопрос?
