Корзина позволяет создавать множество произвольных полей, но тип полей поддерживается только в текстовом виде (строка). Рецепт, приведенный ниже, позволит изменить тип поля в форме заказа на поддерживаемый стандартами HTML5. Доступны форматы в виде: календаря, "ползунка", палитры и т.д. Для добавления календаря необходимо после кода подключения корзины разместить js код:
<script>
document.addEventListener("EasyNetShopModalOpened", function(event) {
if (ens_jQuery('.easynetshop-modal-cart').css('display') != 'none') {
ens_jQuery('.fields_number input[name="Дата доставки"]').attr('type', 'date');
}
}, false);
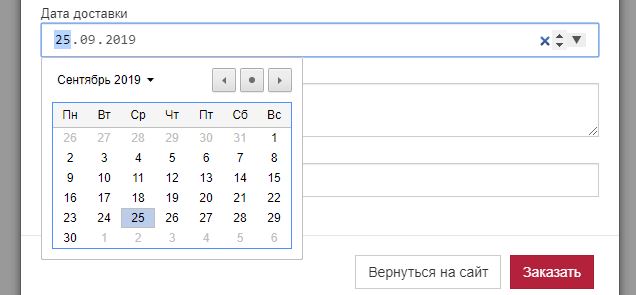
</script>Результат:

Подробнее:
Запуск механизма происходит внутри блока, который вызывается в ответ на событие "EasyNetShopModalOpened" - отображение окна корзины
document.addEventListener("EasyNetShopModalOpened", function(event) {
...
}, false);Если форма заказа видима - меняем атрибут type в значение date. Поле принимает свойства выпадающего календаря (если браузер данный тип поддерживает).
if (ens_jQuery('.easynetshop-modal-cart').css('display') != 'none') {
ens_jQuery('.fields_number input[name="Дата доставки"]').attr('type', 'date');
} Не забудьте поменять название поля у которого требуется заменить тип. Название поля здесь соответствует названию поля в разделе "Основные настройки"
[name="Дата доставки"]Другие доступные типы полей:
HTML - ползунок
Данный тип предназначен для выбора чисел в диапазоне. Можно перетаскивать указатель, тем самым выбирая необходимое значение. Кроме изменения самого типа поля можно задать минимальное и максимальное значение:
if (ens_jQuery('.easynetshop-modal-cart').css('display') != 'none') {
ens_jQuery('.fields_number input[name="Количество"]').attr('type', 'range');
ens_jQuery('.fields_number input[name="Количество"]').attr('min', '10');
ens_jQuery('.fields_number input[name="Количество"]').attr('max', '100');
} Также можете указывать и другие типы полей:
 Как установить на сайт [видео, 46 секунд]
Как установить на сайт [видео, 46 секунд] 

