Создание корзины за пару минут
Скопируйте код "Корзины" [пример]:
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script>
<link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Разместите кнопку "Купить" [пример]:
<button class="btn-ens-action btn-ens-style" data-rel="4a9f99dc105">
Купить
</button>После установки кода
на вашем сайте появится корзина:
 Пример работы
Пеперони - 649 руб.
Пример работы
Пеперони - 649 руб. Как установить корзину
В настоящее время функциональность и удобство интерфейса стали ключевыми элементами успешного ведения бизнеса в интернете. Не стала исключением и область электронной коммерции, где одним из основных инструментов эффективной работы с клиентами является корзина для оформления заказа. Интернет-магазины и лендинги, реализующие этот элемент, предоставляют пользователю возможность собирать заказа и управлять выбранными товарам, тем самым упрощая процесс покупки.
Создание корзины для оформления заказа не просто актуально, но и необходимо для современного сайта. В основе такой корзины лежат технологий HTML, CSS и JS, благодаря которой реализуется процесс добавления товаров, а также их визуализации.
Онлайн-оплата
Сформирует покупателю ссылку для онлайн-оплаты на итоговую сумму заказа
Скидки и промо-коды
Рассчитает покупателю размер скидки от суммы заказа или по промо-коду
Варианты доставки
Предоставит покупателю возможность выбора варианта доставки
Настройка оформления
Отобразит форму заказа в стиле вашего сайта через настройку CSS-стилей
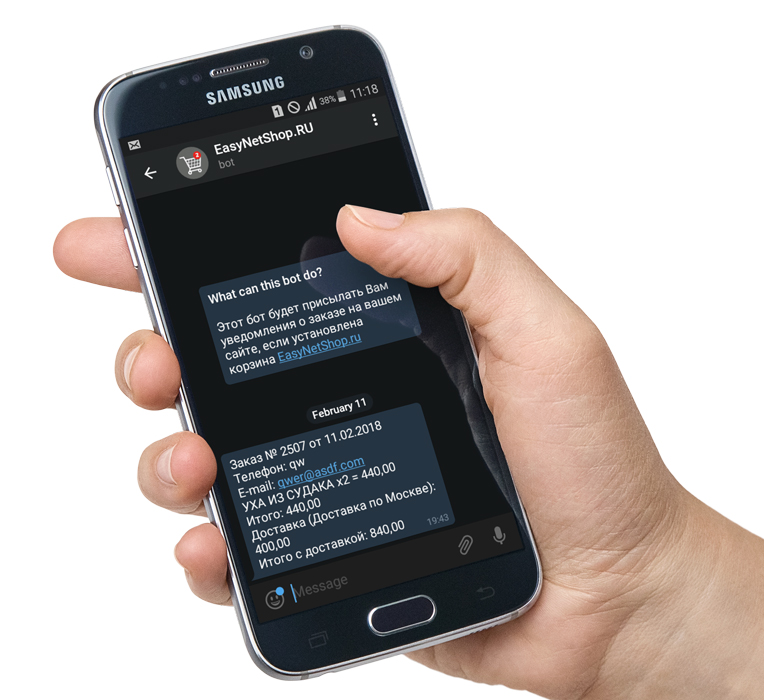
Уведомление в Telegram
Отправит сообщение о заказе в ваш личный чат телеграм или в вашу рабочую группу.
Рекомендации товаров
Предложит дополнительные товары связанные с добавленными в корзину
Подключение к сайту
Установка готового скрипта корзины - это эффективный и оперативный способ добавления к вашему сайту всего необходимого функционала, включая кнопки добавления товара, выпадающие окна с подробной информацией, таблицу с выбранными товарами, отображение итоговой цены и размера скидки.
После добавления скриптов и стилей на странице сайта автоматически начнется процесс загрузки корзины и появится кнопка «Корзина». Эта кнопка располагается фиксировано в окне браузера (ее положение не меняется при прокрутке). При нажатии на нее появляется окно с деталями заказа.
При необходимости можно заменить стандартную кнопку на собственный элемент и разместить его в любом месте HTML кода страницы. Для этого создайте (или выберите) на странице сайта тот элемент, который будет выполнять роль кнопки перехода к заказу и укажите у него id="easynetshop-cart".
<div id="easynetshop-cart">
<!-- Здесь добавить картинку или кнопку, которая будет открывать корзину -->
</div>Добавление товаров
Всё управление товарами происходит в личном кабинете. Там настраивается название товара, цена, максимальное количество, сопутствующие товары и скидки. При создании товара в разделе "Торговые предложения" будет сгенерирован код для вставки на страницу сайта кнопки Купить. Данную кнопку нужно будет разместить на странице в нужном месте (рядом с товаром, который она добавляет) и при нажатии пользователем на такой элемент будет происходить добавление товара в корзину.
Также есть возможность работать с товарами без использования каталога в личном кабинете. Для этого можно активировать фукнцию "Произвольный товар" и указывать все параметры товара прямо в коде кнопки
<button class="btn-ens-action btn-ens-style" data-rel="4a9f99dc105">
Купить
</button>Создание страницы (формы) заказа
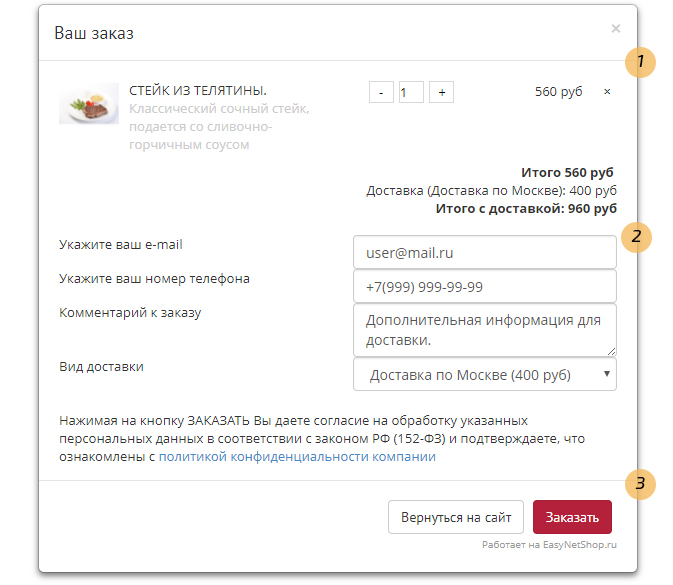
 При создании корзины на основе готового скрипта от сервиса Простой магазин отдельной страницы на сайте не формируется. Вместо этого содержимое заказа для покупателя выводится на любой из существующий страниц через выпадающее окно. В нём присутствуют 3 основных блока: содержание заказа [1], поля для заполнения покупателем [2] и активные элементы для управления заказом [3].
При создании корзины на основе готового скрипта от сервиса Простой магазин отдельной страницы на сайте не формируется. Вместо этого содержимое заказа для покупателя выводится на любой из существующий страниц через выпадающее окно. В нём присутствуют 3 основных блока: содержание заказа [1], поля для заполнения покупателем [2] и активные элементы для управления заказом [3].
Все элементы этой формы заказа могут быть настроены под требования дизайна интернет-магазина, например, через определение CSS-стилей можно установить цвет кнопки отправления заказа:
<style>
.easynetshop-gotocart, /* Кнопка перехода в корзину */
.easynetshop-goorder, /* Кнопка возврата к заказу */
.easynetshop-doorder /* Кнопка отправки заказа */
{
background-color: #ffdb26; /* Цвет фона */
border-color: #c3a820; /* Цвет границы */
}
</style> Для установки стилей этой кнопки при наведении или выделении можно добавить:
<style>
.easynetshop-gotocart:hover, .easynetshop-gotocart:active, /* Кнопка перехода в корзину (при наведении) */
.easynetshop-goorder:hover, .easynetshop-goorder:active, /* Кнопка возврата к заказу (при наведении) */
.easynetshop-doorder:hover, .easynetshop-doorder:active /* Кнопка отправки заказа (при наведении) */
{
background-color: #ffdb26; /* Цвет фона */
border-color: #c3a820; /* Цвет границы */
}
</style> Подключение онлайн-оплаты к корзине
 При успешном оформлении заказа корзина может сформировать для покупателя ссылку на платженый сервис, который будет принимать платежи. В такой платежной ссылке будет автоматически передан номер заказа и сумма к оплате. Покупателю останется только указать реквизиты карты и завершить процедуру. Пример подключения платежного сервиса (на примере сервиса Тинькофф Касса):
При успешном оформлении заказа корзина может сформировать для покупателя ссылку на платженый сервис, который будет принимать платежи. В такой платежной ссылке будет автоматически передан номер заказа и сумма к оплате. Покупателю останется только указать реквизиты карты и завершить процедуру. Пример подключения платежного сервиса (на примере сервиса Тинькофф Касса):
Корзина на JS
 Основной JS функционал корзины уже размещен в файле подключения и доступен для скачивания (установки) в личном кабинете. Однако, его можно добавлять собственными функциями, создавая интрент-магазин под любые товары и услуги. Ниже перечислены наиболее интересные решения от наших пользователей, которые были созданы с помощью JavaScript на основе существующей корзины.
Основной JS функционал корзины уже размещен в файле подключения и доступен для скачивания (установки) в личном кабинете. Однако, его можно добавлять собственными функциями, создавая интрент-магазин под любые товары и услуги. Ниже перечислены наиболее интересные решения от наших пользователей, которые были созданы с помощью JavaScript на основе существующей корзины.
Вы оформили демонстрационный заказ №{%zakaz%} на сумму {%itogo%} руб.
 Как установить на сайт [видео, 46 секунд]
Как установить на сайт [видео, 46 секунд] 
